GASでスプレッドシートにサイドバーを表示するには「showSidebar(userInterface) 」を利用する。

showSidebar(userInterface)
ユーザーのエディタにサイドバーが追加され、クライアントサイドのカスタム コンテンツが表示されます。この方法では、サイドバーが開いている間はサーバー側スクリプトが停止されません。サーバー側のスクリプトと通信するために、クライアント側コンポーネントは、HtmlService 用の google.script API を使用して非同期コールバックを行う必要があります。サイドバーをプログラムで閉じるには、HtmlService ウェブアプリのクライアント側で google.script.host.close() を呼び出します。詳しくは、ダイアログとサイドバーのガイドをご覧ください。 サイドバーは、環境が左から右言語を使用するユーザーにはエディタの右側に、右から左に記述する言語の場合はエディタの左側に表示されます。スクリプトに表示されるサイドバーの幅は 300 ピクセルです。
https://developers.google.com/apps-script/reference/base/ui#showsidebaruserinterface
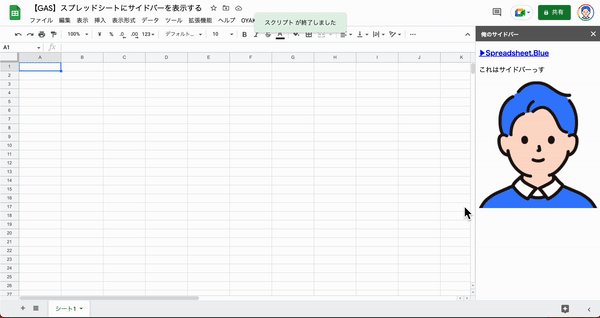
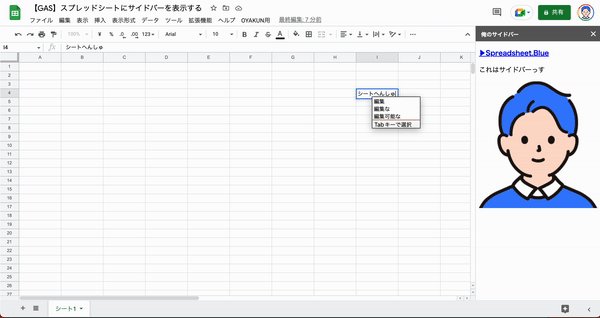
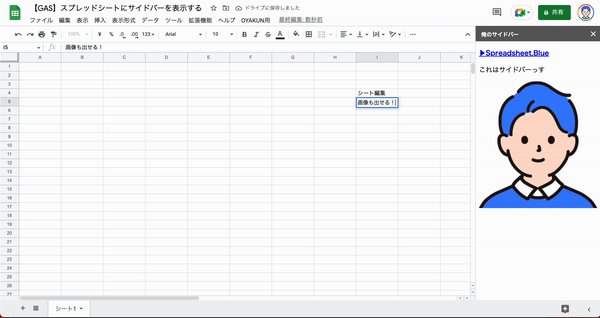
スプレッドシートにサイドバーを表示するGAS実行の様子
showSidebar(userInterface)を実行することで、
- ブラウザ上にシート編集も可能なサイドバーを表示する。
といった操作が可能です。
スプレッドシートに入力ボックスを表示する場合は、以下記事を御覧ください。
参照記事:【GAS】スプレッドシートに入力ボックスを表示する
スプレッドシートにサイドバーを表示するGAS
//--シートにサイドバーを表示する
function sidebar(){
//変数htmlにHtmlServiceメソッドを設置して
let html = HtmlService
//createHtmlOutputにhtmlを設置(テキストリンクと画像を設置)
//setTitleでサイドバーのタイトルを作成
.createHtmlOutput('▶Spreadsheet.Blue
これはサイドバーっす
 ')
.setTitle("俺のサイドバー");
//SpreadsheetApp.getUiでuiを取得
//■showSidebar()でhtmlを出力
SpreadsheetApp.getUi().showSidebar(html);
}
')
.setTitle("俺のサイドバー");
//SpreadsheetApp.getUiでuiを取得
//■showSidebar()でhtmlを出力
SpreadsheetApp.getUi().showSidebar(html);
}
showSidebar(userInterface)のパラメーター
| 名前 | 型 | 説明 |
|---|---|---|
userInterface | Object | 表示するインターフェースを表す HtmlOutput。 |
スプレッドシートにサイドバーを表示するまとめ
GAS×スプレッドシートにサイドバーを表示するならshowSidebar(userInterface)メソッドを利用しましょう。
関連記事:【GAS】スプレッドシートの文字の折返しを配列で設定する