GASでスプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するには「setBackgrounds(color)」を利用する。
setBackgrounds(color)
背景色の長方形のグリッドを設定します(この範囲のディメンションと一致させる必要があります)。色は CSS 表記('#ffffff'、'white' など)で表示されます。
https://developers.google.com/apps-script/reference/spreadsheet/range#setbackgroundscolor
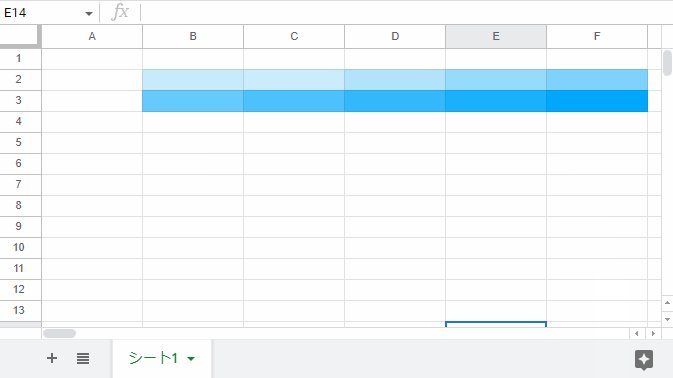
スプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するGAS実行の様子
setBackgrounds(color)メソッドを利用して、スプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するGASを実行してみました。

setBackgrounds(color)を実行することで、
- 背景色をCSSで
- 塗りつぶしの対象セル範囲を配列で
設定することが可能です。
ただし、対象のセル範囲と配列範囲は一致させる必要があります。
スプレッドシートで任意のセル背景色を設定する場合は、以下記事を御覧ください。
参照記事:【GAS】スプレッドシートで全てのセル背景色を設定する
スプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するGAS
function setBackgrounds(){
//SpreadsheetAppを起動
let ss = SpreadsheetApp.getActiveSpreadsheet();
//0番目のシートを選択
let sht = ss.getSheets()[0];
//シートコンテンツをクリア
sht.clear();
//変数の各colorにCSS表記で色を設定
let color1 = '#c7eafc';
let color2 = '#CAECFC';
let color3 = '#B1E3FC';
let color4 = '#97DBFC';
let color5 = '#7ED2FC';
let color6 = '#65CAFC';
let color7 = '#4CC2FC';
let color8 = '#32B9FC';
let color9 = '#19B1FC';
let color10 = '#00A8FC';
//配列にcolorを格納
let colors = [
[color1,color2,color3,color4,color5],
[color6,color7,color8,color9,color10]
];
//YESNOで作業実行を確認
const yesno = Browser.msgBox("配列にセル背景色を設定しますか?",Browser.Buttons.YES_NO);
//YESなら
if(yesno == "yes"){
//A1形式で始点セルを入力
const cell = Browser.inputBox("任意のセルを入力(A1形式)");
//始点セルの行数取得
const rw = sht.getRange(cell).getRow();
//始点セルの列数取得
const cl = sht.getRange(cell).getColumn();
//■setBackgroundsで始点セルを起点に2行5列の配列に配列colorsを設置
sht.getRange(rw,cl,2,5).setBackgrounds(colors);
}else{
//Noなら作業を実行しない旨を掲載
Browser.msgBox("セル背景は変更しませんでした");
}
}
setBackgrounds(color)のパラメーター
| 名前 | 型 | 説明 |
|---|---|---|
color | String[][] | CSS 表記で色を表す 2 次元の配列('#ffffff'、'white' など)。null 値により色がリセットされます。 |
setBackgrounds(color)の戻り値
Range - チェーン用の範囲。
スプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するまとめ
GAS×スプレッドシートで配列指定のセル範囲の背景色をCSS表記で指定するならsetBackgrounds(color)メソッドを利用しましょう。
関連記事:【GAS】スプレッドシートでセル背景色をCSS表記で指定する