GASで【GAS】スプレッドシートにシート編集もできるメッセージボックスを表示するには「showModelessDialog(userInterface, title) 」を利用する。

showModelessDialog(userInterface, title)
ユーザーのエディタにモードレスのダイアログ ボックスが開き、クライアントサイドのカスタム コンテンツが表示されます。この方法では、ダイアログが開いている間はサーバー側スクリプトが停止されません。サーバー側のスクリプトと通信するために、クライアント側コンポーネントは、HtmlService 用の google.script API を使用して非同期コールバックを行う必要があります。プログラムでダイアログを閉じるには、HtmlService ウェブアプリのクライアント側で google.script.host.close() を呼び出します。詳細については、ダイアログとサイドバーのガイドをご覧ください。 モードレスのダイアログにより、ユーザーはダイアログの背後にあるエディタを操作できます。一方、モーダル ダイアログはサポートしていません。ほとんどの場合、モーダル ダイアログやサイドバーは、モードレス ダイアログよりも適しています。
https://developers.google.com/apps-script/reference/base/ui#showmodelessdialoguserinterface,-title
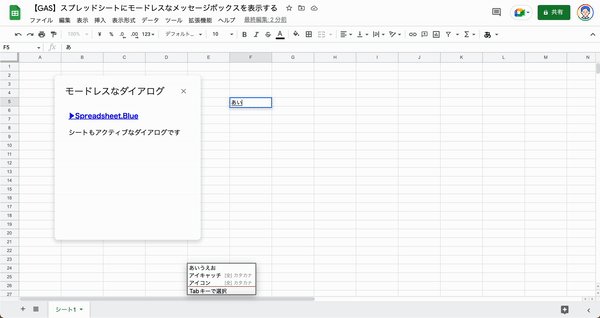
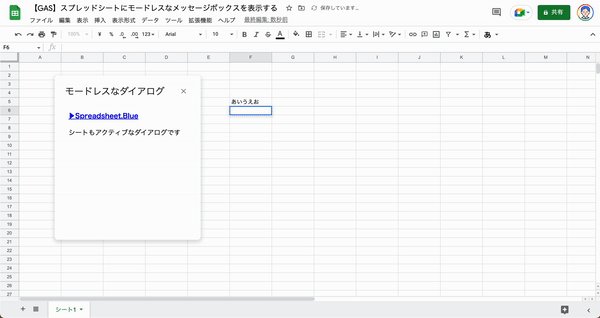
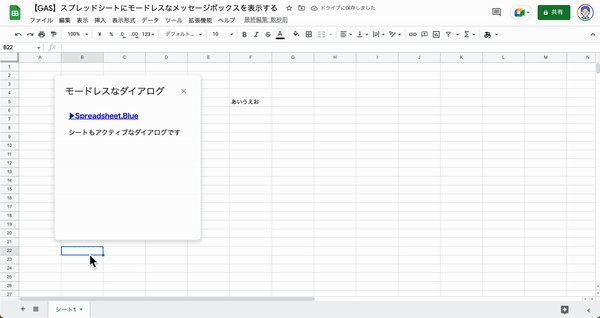
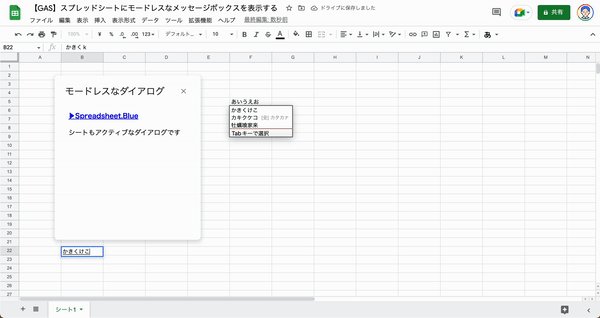
【GAS】スプレッドシートにシート編集もできるメッセージボックスを表示するGAS実行の様子
showModelessDialog(userInterface, title)を実行することで、
- ブラウザ上にタイトルとシートも同時に編集可能なhtmlメッセージを表示する。
といった操作が可能です。
スプレッドシートに入力ボックスを表示する場合は、以下記事を御覧ください。
参照記事:【GAS】スプレッドシートに入力ボックスを表示する
【GAS】スプレッドシートにシート編集もできるメッセージボックスを表示するGAS
//--シート編集可能なダイアログメッセージを作成する
function dialog(){
//変数dialogにHtmlServiceを宣言
let dialog = HtmlService
//createHtmlOutpuでリンクタグとpタグを作成
.createHtmlOutput('シートもアクティブなダイアログです
')
//ダイアログの横幅300・縦幅300pxに設定
.setWidth(300)
.setHeight(300);
//SpreadsheetAppを起動してuiを取得
//■showModelessDialogにHtmlServiceとタイトルを記述
SpreadsheetApp.getUi().showModelessDialog(dialog,"モードレスなダイアログ");
}
showModelessDialog(userInterface, title)のパラメーター
| 名前 | 型 | 説明 |
|---|---|---|
userInterface | Object | 表示するインターフェースを表す HtmlOutput。 |
title | String | ダイアログのタイトル。userInterface オブジェクトに対して setTitle() を呼び出すことで設定されたタイトルをオーバーライドします。 |
【GAS】スプレッドシートにシート編集もできるメッセージボックスを表示するまとめ
GAS×【GAS】スプレッドシートにシート編集もできるメッセージボックスを表示するならshowModelessDialog(userInterface, title)メソッドを利用しましょう。
関連記事:【GAS】スプレッドシートの文字の折返しを配列で設定する